Wrapping and Centering |
May 21st, 2020 |
| design, meta, tech |
width or
max-width styling to force wrapping, and then usually
centering this column as well.
As an example of this evolution, lets follow example.com
with the Wayback Machine.
Here's the earliest capture, from January 2002. No max-width, no
centering:
Around March 2002 they simplified the page dramatically (reduce serving costs?) but it's still not centered or limited:
In January 2011 they made it redirect to an IANA page with wrapped and centered text:
In July 2013 they stopped redirecting and switched back to a simple page with centered wrapped text:
Most sites that are still served full-width today are ones that are no longer updated, like the Original HTTP Specification:
Or Sergey Brin's Academic Page:
The only major site I can think of that runs completely unwrapped is Wikipedia:
Mobile Wikipedia, however, is wrapped, even on desktop:
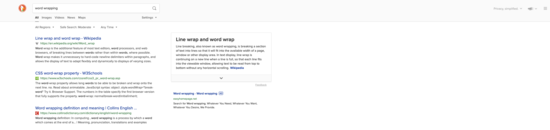
Once a site is wrapping, they need to decide where their text should fall. The two main options are "left-aligned" and "centered". All the sites above have chosen to center. Search engines are the main type of site I see today that doesn't center:
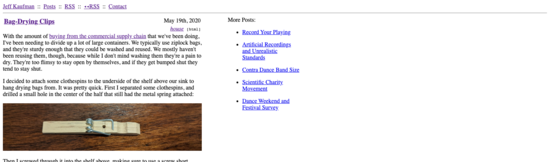
I've always been somewhat retrogrouch, but after spending some time with a wide monitor I've now I've come around on centering like I did on wrapping years ago. Yesterday I switched my main pages from left-aligned:
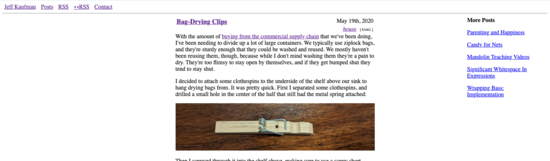
To centered:
Pages here that are not part of my sorry excuse for a CMS will still be left-aligned (example), at least for now.
Comment via: facebook, lesswrong, substack