WebP Quality Settings |
November 26th, 2014 |
| tech |
For a test set I took the 668 full size JPEGs under jefftk.com/pictures
that had a quality of at least 85. [2] I compressed them all as both JPEG
and WebP at qualities 45, 50, 55, 60, 65, 70, 75, 80, and 85. To
measure the image quality I used SSIM
with SSIM.cpp. Here's
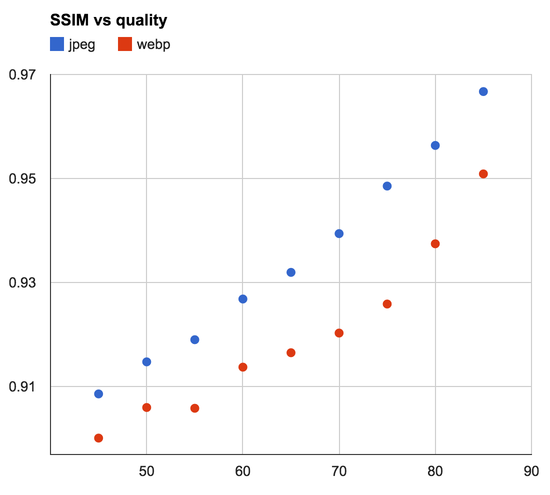
a graph of quality against SSIM for WebP and JPEG, higher SSIM being
better:

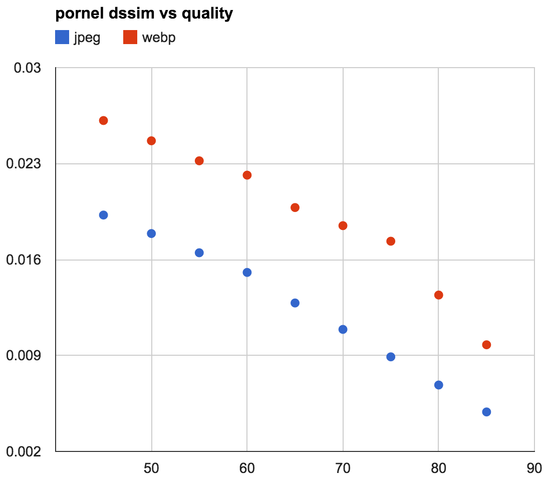
It looks like WebP at 80 is equivalent to JPEG at ~67, not JPEG at 85. Maybe there's something suspect with this SSIM implementation? Let's test with another tool, and be sure. This one is DSSIM, not SSIM, which means the units will be different and now lower numbers are better, but images with identical SSIM will also have identical DSSIM:

This is a very similar result, and these results suprise me. It
sounds we do need to adjust our default quality settings. Luckily, it
turns out webp now has a -jpeg_like flag:
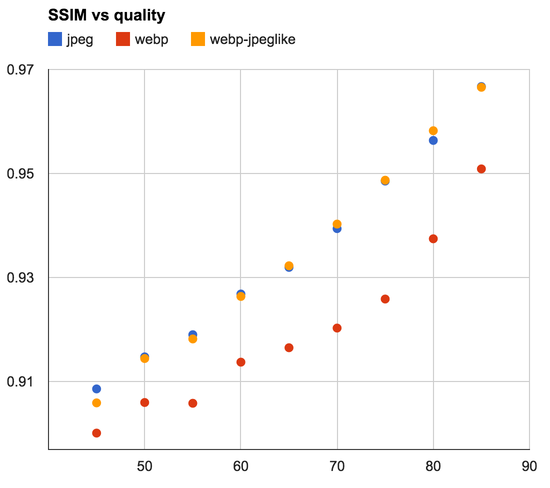
-jpeg_like Change the internal parameter mapping to better match the expected size of JPEG compression. This flag will generally produce an output file of similar size to its JPEG equivalent (for the same -q setting), but with less visual distortion.This doesn't sound like exactly what we want; we want to match visual distortion instead of size, but let's try it:

That works well enough that we sometimes can't see the JPEG dots because the WebP-jpeglike dots are immediately above them. Which is surprising: did the people calculating the compression curve use SSIM instead of file size to calibrate it?
[1] These can be configured with JpegRecompressionQuality and
WebpRecompressionQuality Recompression
Quality in the docs.
[2] This isn't a great test set for something that's compressing all sorts of images found all around the web, but it was already on my machine. When I get back from Thanksgiving I'll probably re-run this with a more representative set.
Comment via: substack