Bus Predictions Page |
February 9th, 2015 |
| tech, transit |
- Open an app on the phone.
- App looks up your location with GPS+WiFi (slow).
- App makes network request for predictions for nearby stops.
- App shows you the next buses to depart.

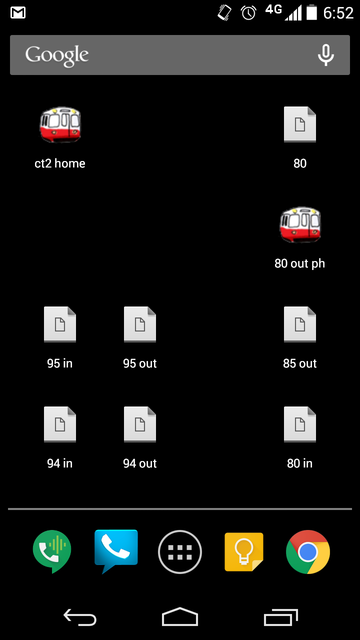
When I wake up in the morning I open "94 in," which shows me predictions for the stop where I get on the 94 in to Davis. If I'm downtown and want to know if I should take the Red Line to Davis to catch the 94 or the Orange Line to Sullivan to catch the 95, I would open "94 out" and "95 out" and compare them. I know which bus and stop I'm interested in, I just want to know how long until the bus gets there.
These are all bookmarks to particular stops on mbtainfo.com. This is the best site I've used, though there are still things I don't like about it. The main thing I don't like is that the page takes multiple round trips to load something that could be just a simple lightweight page of html with inline css, and occasionally I have poor cell service when I'm making one of these requests. It's:
- Click bookmark on the phone.
- Browser makes network request for html for predictions for the chosen stop.
- Browser shows you the time until the bus gets there.
(Why don't I use mbtaplot, seeing as I wrote it? It was something I designed for desktop use, both in terms of screen size and an assumption that you'd have a high bandwidth internet connection. If I were to write something now it would be much lighter weight, probably not visual at all, and to update it you'd refresh the page.)
Comment via: google plus, facebook, substack