AMP experiment non-results |
April 27th, 2018 |
| tech |
I set up my experiment as:
http {
...
split_clients $msec $amp {
50% ".amp";
* "";
}
server {
...
rewrite ^(/p/(?!index)..*) $1$amp last;
}
}
What this did was take visitors requesting /p/some-post and
half the time serve them the contents of /p/some-post.amp
instead. Looks good, right?
Unfortunately, I also (as you're recommended to do) linked between my
AMP and non-AMP pages with
<link rel=canonical "/p/some-post"> on my
AMP page and
<link rel=amphtml "/p/some-post.amp"> on my
non-AMP page. Search engines, though probably only Google right now,
use that link to sometimes show people the AMP version of a page in
search, and hence the extra page views.
The right way to do this would have been to not include the
rel=amphtml link, and to make /p/some-post.amp
inacessible by direct url. Then users would be diverted on each load
and everything would be fine.
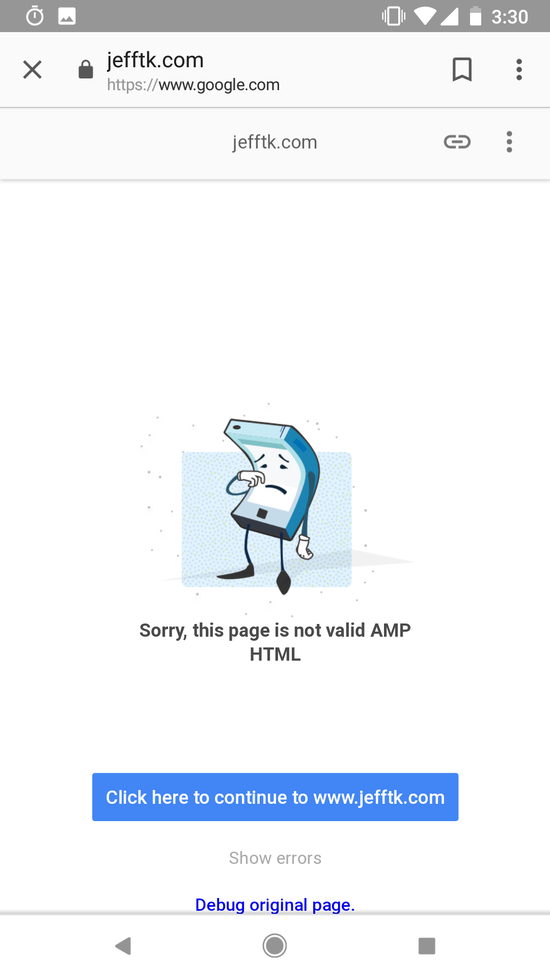
Except for another problem, which is that Google expects that a page wil not jump back and forth between being AMP and not. Google preloads AMP pages, and it looks like it does this in multiple passes where it first sees that a page is AMP and then later caches the current version. So if it sees AMP initially, and then when serving it to a user gets non-AMP, the prerendering is broken. The user sees a flash of this error page:
and then is quickly redirected to the canonical (non-AMP) page.
This breaks the main advantage of AMP, which is that it can be safely cached and preloaded.
I could re-run this experiment based on a hash of the url, which would
be stable and so not mess up Google, but I'm feeling done and have
turned it off instead. People will get the non-AMP versions of pages
normally, and only get AMP versions when they're coming from somewhere
that interprets rel=amphtml links. [1]
(Taymon pointed out that this would be a problem when I first proposed the experiment, but I kept putting off dealing with it until I saw the error page flash by me when clicking on a link to my site on mobile.)
[1] Or if you manually append .amp to urls.
Comment via: google plus, facebook, substack